It's been quite awhile since my first and only post and I do have quite a bit to share. To that end I'm going to post my latest project I'm working on and will go back to publish some older works that might be of interest to the community. About a year ago I attended an AngularJS meetup at Google's NY office and since then have completely changed my development stack. Angular is an awesome approach to developing client side web applications and has truly changed my development life. Of course I needed a back end that supported Firebird. This is where Nodejs comes in and helps explain the gap between posts as it's taken some time to become proficient with all these new developments. There is a lot to learn and fortunately for those just jumping in, the resources since I began are maturing at a rapid rate (see pluralsight training, eggheadio, books etc) .
The Main Stack for Single Page App (SPA)
Angularjs.org
Firebirdsql.org
Nodejs.org
socketio
express
Quick Dive :
For those who want to jump right in and have some experience with Firebird, Node and JavaScript, I've included all the code and a sample Firebird 2.5 database so that you can really see an end to end product. I will be adding to this blog to break down more of the concepts. Please note that this just a partial snippet of a production product and for those who are interested beyond the training please contact me! This repo incorporated some advanced concepts provided by:
https://github.com/fnakstad/angular-client-side-auth
https://github.com/jfromaniello/passport.socketio
To View code and download this repo
https://github.com/johntom/Angular-Passport-Auth-SIO
Steps to run this repo
- Install NodeJS from http://nodejs.org/
- Intall FirebirdSQL 2.5 from http://www.firebirdsql.org/en/firebird-2-5-2-upd1/
- c:\> md nodedemo
- c:\> cd nodedemo
- c:\nodedemo> git clone https://github.com/johntom/Angular-Passport-Auth-SIO or download zip and intall
- c:\nodedemo> npm install
To Run The Repo
- c:\nodedemo>node server
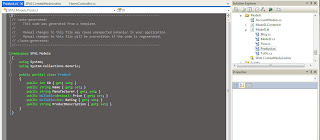
The following Screen Shots represents my repo
.
.
- from browser http://localhost:8000
Based upon Login Credentials the system will display menus based on role
roles of users
The following Screen has some parts lifted from https://github.com/btford/angular-socket-io-seed
The Claim View will show open claims for the logged in adjuster
Clicking on a different claim will load associated time/billing rows. Filter will search entire dataset.
Once you press the logout menu the system will only display menus associted with no login credentials
When Mat logs in the system will display menus based on role=user
mat's view